
Responsive Design – Mobile First?
Als vor ein paar Jahren der „Mobile First“ Trend plötzlich die Programmierung von Webseiten bestimmte, war bereits zu erahnen, dass die Nutzung von mobilen Endgeräten noch stärker zunimmt. Doch wie sieht es inzwischen tatsächlich aus? Hat sich der Trend durchgesetzt? Und was will eigentlich der Kunde?
Alles mobile oder was?
Ob Wartezimmer, Haltestellen, Cafés, Parks, Gehwege, Supermärkte – die Menschen leben online und schauen viele Stunden am Tag auf die Displays ihrer Smartphone. Navigation und Straßenkarten, Öffnungszeiten, Bewertungen, private und geschäftliche Kommunikation, aktuelle Tagesnachrichten, Wetterberichte für jeden Ort dieser Welt – alle Informationen sind rund um die Uhr und überall verfügbar.
Das klassische „Surfen am PC“ ist wesentlich weniger geworden. Zumindest in der Zeit, in der man nicht sowieso wegen der Arbeit am Schreibtisch sitzt. Gerade weil so viele Menschen ihre Online-Zeit inzwischen auf das Smartphone und ihr Tablet auslagern, ist es für die Webseiten-Besitzer wichtiger denn je, die Inhalte für alle möglichen Endgeräte kompatibel zu gestalten. Nichts vertreibt einen potenziellen Kunden schneller, als wenn er Informationen auf seinem Mobilgerät braucht und sich stattdessen über winzige Schrift, funktionslose Buttons, nicht geladene Bilder, langsamen Seitenaufbau und nicht aufrufbare Links ärgern muss.
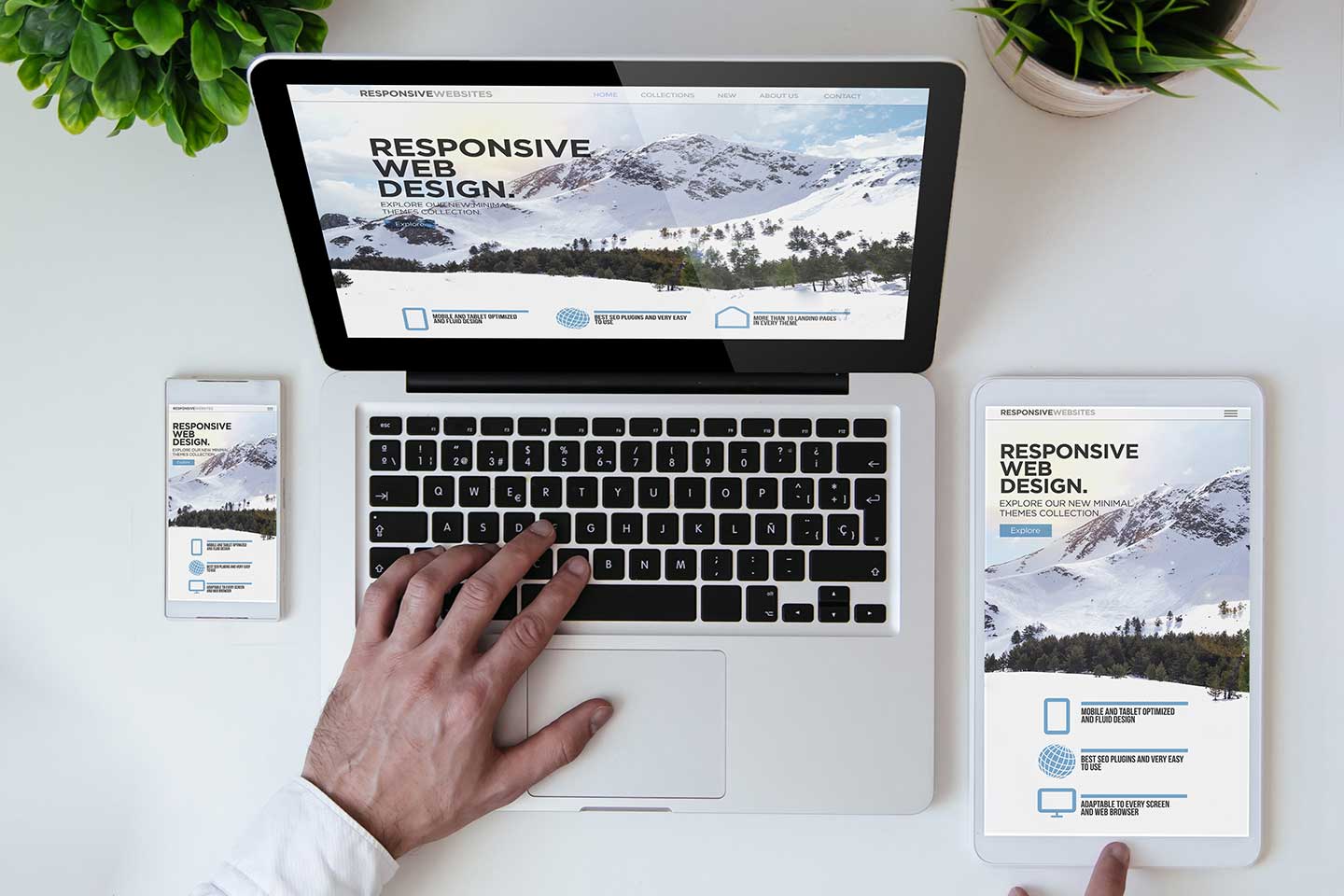
Wer etwas auf sich hält, bezieht dieses Problem bereits in die Planung der neuen Webseite mit ein und setzt auf eine Entwicklung, die auch für unterschiedliche mobile Endgeräte optimiert werden kann. Das sogenannte „Responsive Webdesign“ optimiert eine Webseite so, dass selbst bei vielen unterschiedlichen Geräten mit ihren jeweiligen Auflösungen und Displaygrößen die angezeigten Inhalte perfekt angezeigt werden und vor allem einwandfrei funktionieren.
Mobile First oder Desktop First?
Doch wo setzt man die Entwicklung des Designs und der Inhalte nun an? Webseite oder Mobilgeräte?
Als der Smartphone-Trend sich vor 12 Jahren zu etablieren begann, versuchten die meisten Unternehmen die komplette Onlinepräsenz auf dem Smartphone darzustellen. Das führte zu schlecht bedienbaren Webseiten, deren Nutzung keinen Spaß machte, ganz zu schweigen von der mangelhaften Funktionalität.
Viele große Firmen haben den Trend erkannt und schnell in die Mobile First Entwicklung investiert. Das Ergebnis waren im Prinzip zwei Seiten. Reduzierter, aber optimierter Mobile Content und herkömmlicher Web Content.
Die Idee von Mobile First ist, die mobile Webseite zuerst zu konzipieren. Die Ansicht auf einem Smartphone hat also eine hohe Priorität bei der Entwicklung einer Website. Die optimierte Version für mobile Endgeräte wird dann dem Konzept folgend zuerst programmiert und anschließend in der Desktop Variante erweitert. Durch die anschließende Übertragung des Mobile-Konzepts auf den Desktop, vom kleinen Bildschirm auf den großen, wurden die Designs vieler Webseiten optisch reduzierter. Da auf den kleinen Displays weniger Platz ist, mussten Informationen oder ganze Bereiche wegfallen oder umorganisiert werden.
Das hat allerdings nicht nur Vorteile. Das Verstecken der Navigation, was auf Mobilgeräten zum Beispiel der Standard ist, führt bei der Desktop Anwendung eher zu einer negativen User Experience. Das Gleiche gilt für die Anordnung der Navigation rechts oben. Die meisten Benutzer erwarten die Navigation an der Seite, oben in der Mitte oder direkt unter dem Titel oder Logo der Webseite. Das Suchen nach Funktionalitäten wird von den meisten Website Besuchern als lästig empfunden, manche verlassen eine Seite in diesem Fall sehr schnell. Auch eine fehlende Suchoption oder eine lediglich durch ein Lupen-Symbol angezeigte Suche findet nur wenig Anklang.
Welche Variante braucht der Kunde?
Beide Entwicklungsansätze haben also ihre Vor- und Nachteile. Deshalb ist vor der Entscheidung für ein Konzept die Frage zu klären: Was braucht denn mein Kunde? Welche Onlineaktivitäten will er ausführen?
Alle Apps oder Dienstleistungen, die für unterwegs relevant sind, sollten für die Mobilanwendung optimiert sein. Straßenkarte, Wetterbericht, Öffnungszeiten, Telefonnummer, diese Daten müssen schnell und einfach verfügbar sein. Gastronomie, Hotels, Werkstätten, Apotheken, Ärzte, Banken, Taxiunternehmen, etc. sollten zumindest die wichtigsten Funktionen für ein Smartphone optimieren.
Doch was ist mit anderen Unternehmen, die eine Vielzahl an Produkten über komplexe Onlineshops vertreiben? Oder die ausführliche Beschreibungen ihrer Produkte und Dienstleistungen abbilden wollen?
In diesen Fällen werden auch die Interessen der Kunden auseinandergehen. Während der eine bequem zwei Stunden Kleidung auf dem Smartphone durchsehen und bestellen kann, will der andere das nur auf größerem Monitor mit dem Laptop oder am PC.
Ein großer Teil der Kunden wird also nach wie vor die Desktop Variante bevorzugen, um Reisen zu buchen, Einkäufe zu erledigen oder sich über Dienstleistungen zu informieren. Bei allen Trends und Hypes darf auch das berücksichtigt werden. Wie so häufig ist kein Pauschalurteil möglich, die Entscheidung hängt vom Kunden und den Produkten ab. Erst nach einer Analyse der Zielgruppe und ihres Kaufverhaltens sollte die Entscheidung Mobile First oder Desktop First getroffen werden.
Erst wenn klar ist, was der Kunde wirklich will, kann der konzeptionelle Schwerpunkt festgelegt werden. Im optimalen Fall wird das Konzept so erstellt, dass beide Ansichten optimierbar sind, auch wenn sich daraus inhaltliche Abweichungen ergeben.
Zusammengefasst lässt sich sagen: Mobile First ist sicher nicht das Nonplusultra, da das Konzept keineswegs alle Probleme löst und die Desktop Komponente zu stark außer Acht lässt. Das Ergebnis sind dann nutzerunfreundliche, schlecht bedienbare Webseiten. Wenn eine Zielgruppe hauptsächlich über die Webseite bestellt, muss dort klar der Fokus liegen.
Im umgekehrten Fall werden viele Seiten zu 90 % von mobilen Endgeräten aus aufgerufen. In diesem Falle ist nicht nur Responsive Design notwendig, es sollte sogar die Entwicklung einer eigenen App in Erwägung gezogen werden. Durch die Funktionalitäten einer Mobile App können die Kundenbedürfnisse noch besser abgebildet werden. Alle Funktionen und Inhalte sind dann ausschließlich auf die mobilen Endgeräte optimiert.
Bestehende Webseiten können jederzeit für die Smartphone-Nutzung angepasst werden. Das ist in manchen Fällen etwas aufwendiger, kann aber großen Nutzen bringen. Wenn die Internetpräsenz insgesamt schon ein wenig veraltet ist, lohnt sich ein Relaunch, der direkt am ResponsiveDesign Konzept ausgerichtet ist.